
![]()
热门搜素: 电商 教育 视频 健康

新知榜公众号 随时随地查看资讯 手机访问更加便捷

![]()
热门搜素: 电商 教育 视频 健康

新知榜公众号 随时随地查看资讯 手机访问更加便捷
首页 > 行业观察 > 慎入! 5个让你欲罢不能的素材网站,爽到飞起!
慎入! 5个让你欲罢不能的素材网站,爽到飞起!
新知榜官方账号
2023-03-06 15:15:05
对于计算机专业学生和打工人而言,在学前端的过程中,有些问题很难得到解决。
今天给大家推荐5个前端网页设计必逛的5个素材网站,不光能让你快速提升知识和能力,更会让你在校招之际、在职场打拼之时如虎添翼,爽到飞起!

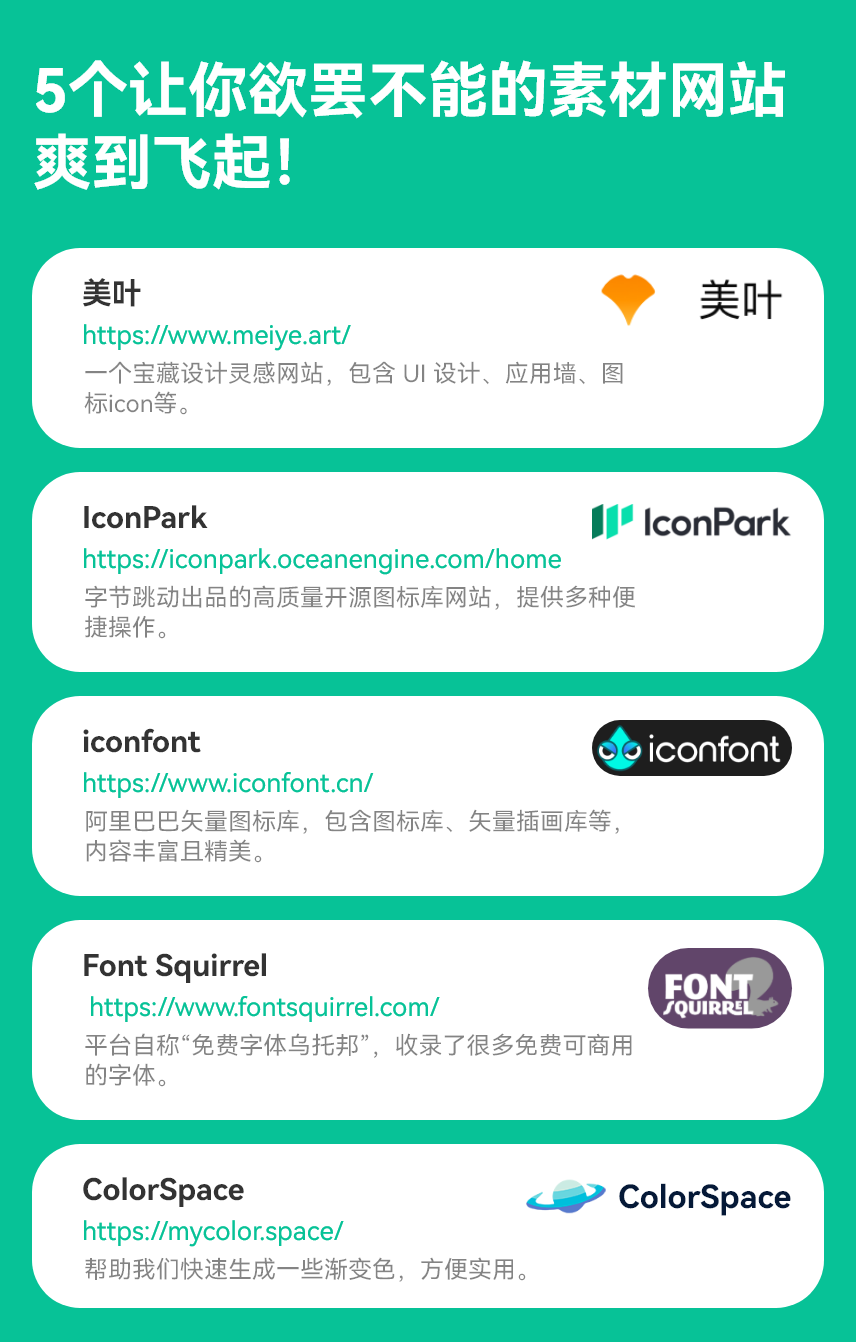
01、美叶(https://www.meiye.art/)
美叶是一个宝藏设计灵感网站,包含 UI 设计、应用墙、图标icon、平面排版以及字体设计等。

网站收集了各种高品质的 UI 界面,并且根据不同使用需求进行分类。只有你想不到的,没有你找不到的。
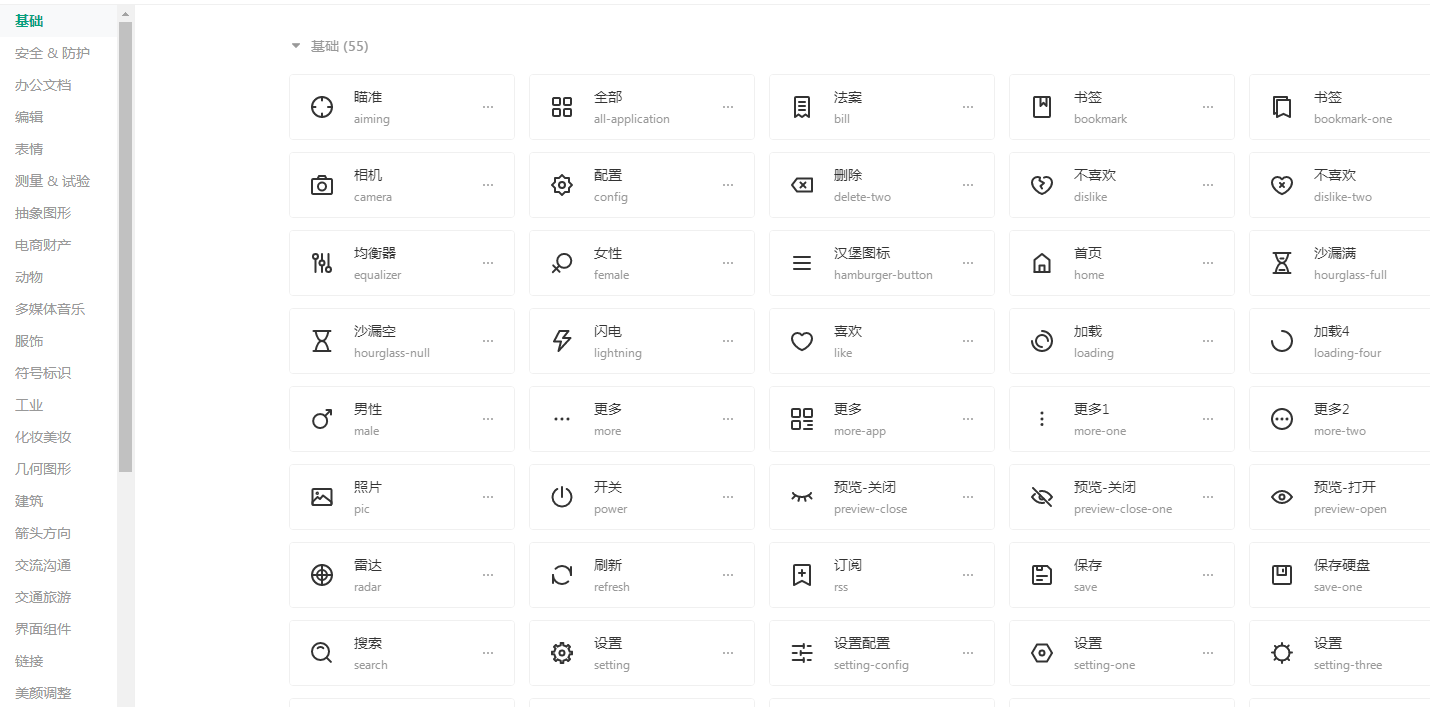
02、IconPark(https://iconpark.oceanengine.com/home)
IconPark 是字节跳动出品的高质量开源图标库网站,提供多种便捷操作。
复制 svg code、 复制 react 组件、复制Vue组件 、下载 PNG、 下载SVG。针对前端开发者,还提供多种 NPM 包下载。

总之一句话,无论是设计师还是开发者,使用起来都非常方便。
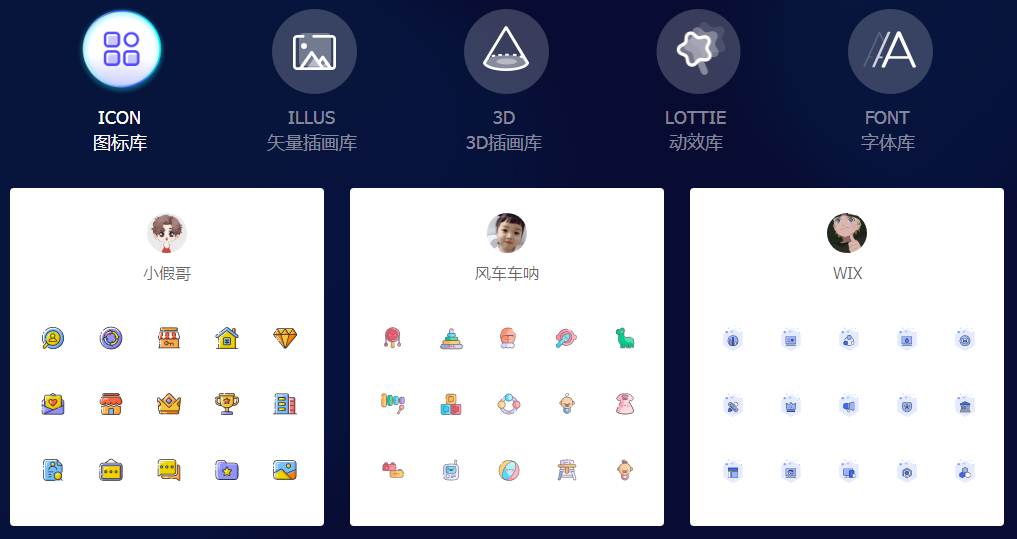
03、iconfont(https://www.iconfont.cn/)
iconfont是阿里巴巴矢量图标库,本网站包含图标库、矢量插画库、 3D 插画库以及 Lottie 库,内容丰富且精美。

想象一下,拿这些精美图标来设计网页页面,一定会惊艳到别人哦~
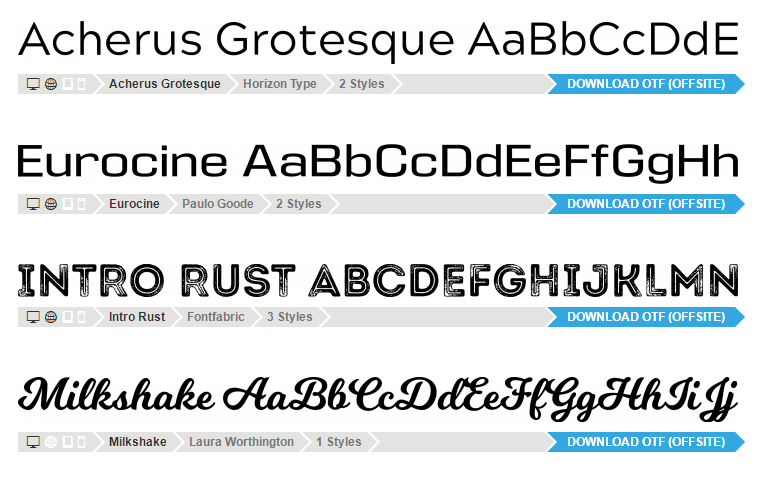
04、Font Squirrel( https://www.fontsquirrel.com/)
Font Squirrel 自称“免费字体乌托邦”,也的确担得起这个名号。
网站收录的都是免费可商用的字体,类型全面且质量也非常不错。进入详情页后可以看到字体的详细信息、风格介绍和设计应用展示,字体下载速度很快。

网站有非常细致的字体分类,可以通过风格、特征、时代以及应用场景快速查找。
还有一个字体识别工具,如果你有想找的英文字体但不知道名字,可以上传图片进行识别,网站会给出字体名称并推荐类似的字体。
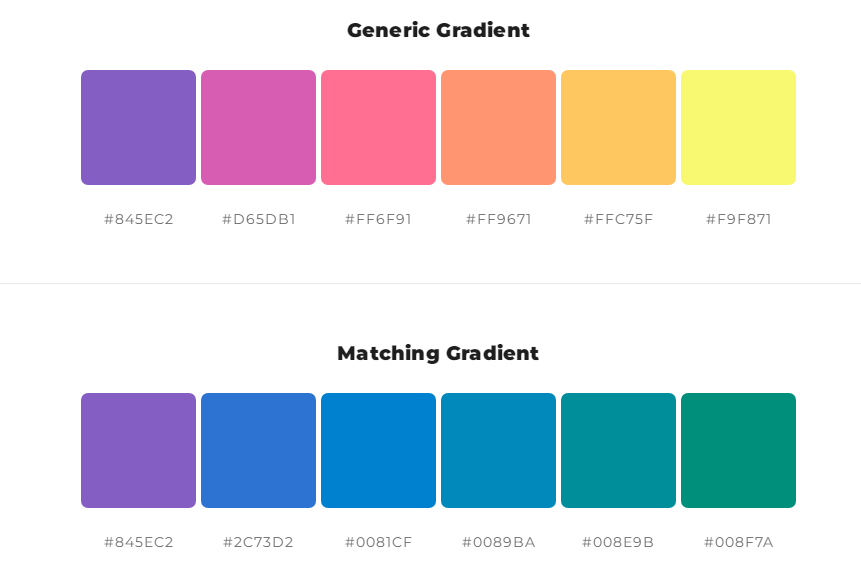
5、ColorSpace(https://mycolor.space/)
最后一个推荐ColorSpace,可以帮助我们快速生成一些渐变色。
当你在设计时需要用到渐变色时,可以在ColorSpace选择你喜欢的渐变色调进行搭配。完成后,只需放到工程文件中就行了,方便实用!

好了,今天的分享就到这里。觉得有用的童鞋,顺便点个赞哦~
 微信扫码咨询
微信扫码咨询  相关工具
相关工具
 相关文章
相关文章
 相关快讯
相关快讯
![]() 短视频知识人物影响力榜
短视频知识人物影响力榜
新知榜独家 {{faTime.effecttime}}发布
总榜
人物 领域 粉丝数 影响力指数
{{item.manIndex}}
{{item.nickname}} {{item.field}}
{{item.fs}}
{{item.effect}}